Voordat je gaat wijzigen
Het is verstandig om een backup te maken van je site voordat je grote wijzigingen gaat doen. Stel dat er iets omvalt en je weet het niet te herstellen, dan kun je altijd nog je laatste versie terugzetten. Laat je informeren bij je hosting partij hoe je backups kunt inregelen. Handmatige download van de inhoud van pagina’s en berichten (niet van de database!) kun je doen met de WordPress export functie. Via Extra —> Exporteren in WordPress kun je een download maken van de huidige site. Vervolgens kun je dit bestand uploaden, ook weer via Extra —> Importeren.
Hoe werkt het thema?
Via Systeemaanpasser van thema in de zwarte balk bovenin (als je bent ingelogd) kun je allerlei instellingen veranderen. Bijvoorbeeld de indeling van je home page, de kleuren van je letters, de layout van je header, enz.
Bovendien heeft Divi via dezelfde zwarte balk ook een Syteemaanpasser van module, waarmee je instellingen van modules kunt standaardiseren. Bijvoorbeeld de vormgeving van knoppen, balken, blogs, enz.
Alle pagina’s zijn gemaakt met de Divi Builder. Dat is een onderdeel waarmee je pagina’s kunt opbouwen in blokken, (noodzakelijk voor lay-out, uitlijning, mobiele versies). Aan de lay-out zie je welk onderdeel overeenkomt met het blok op de webpagina.
Berichten aanmaken
Via zwarte balk: + Nieuw → bericht of via Berichten → nieuw bericht
Altijd invullen en/of controleren:
- Titel: voor SEO (=vindbaarheid in Google) handig als hier een zoekterm in zit, maar ga vooral voor een titel waar mensen nieuwsgierig van worden.
- Permalink: dit is de url van je bericht. Verschijnt zodra je de titel hebt ingevuld en met de cursor in het tekstveld staat. Automatisch wordt de titel van je bericht overgenomen, maar voel je vrij om aan te passen. Ook dit is belangrijk voor SEO.
- Categorie: vink Nieuws aan, als je wilt dat het bericht in je blogoverzicht komt. Kies daarnaast een andere categorie (optioneel).
- Uitgelichte afbeelding: een blog zonder plaatje heeft niet zoveel smoel. Het plaatje dat je in uitgelichte afbeelding (featured image) zet, wordt getoond op het blogoverzicht.
- Bij blokje Publiceren kun je instellen hoe en wanneer je de blog wilt publiceren.
- Reacties wel/niet toestaan: standaard staat WordPress reacties toe op blogs. Wil je het uitzetten, ga dan naar het berichtenoverzicht → snel bewerken → Reacties toestaan uitzetten / Pings toestaan uitzetten
- Je kan de blog sticky maken, dan blijft deze blog bovenaan staan en komt hij vast te staan op de homepage.
Gebruik van headers/kopjes
Dit stel je hier in
- Dit is alinea tekst
-
Dit is koptekst H1
-
Dit is koptekst H2
-
Dit is koptekst H3
-
Dit is koptekst H4
-
Dit is koptekst H5
Teksten aanpassen
- Log in.
- Open een tweede tabblad in je browser en ga naar de pagina die je wilt aanpassen.
- Bovenin zie je een zwarte balk. Dat betekent dat je bent ingelogd. Klik op ‘Pagina bewerken’. Zo weet je zeker dat je de juiste pagina te pakken hebt.

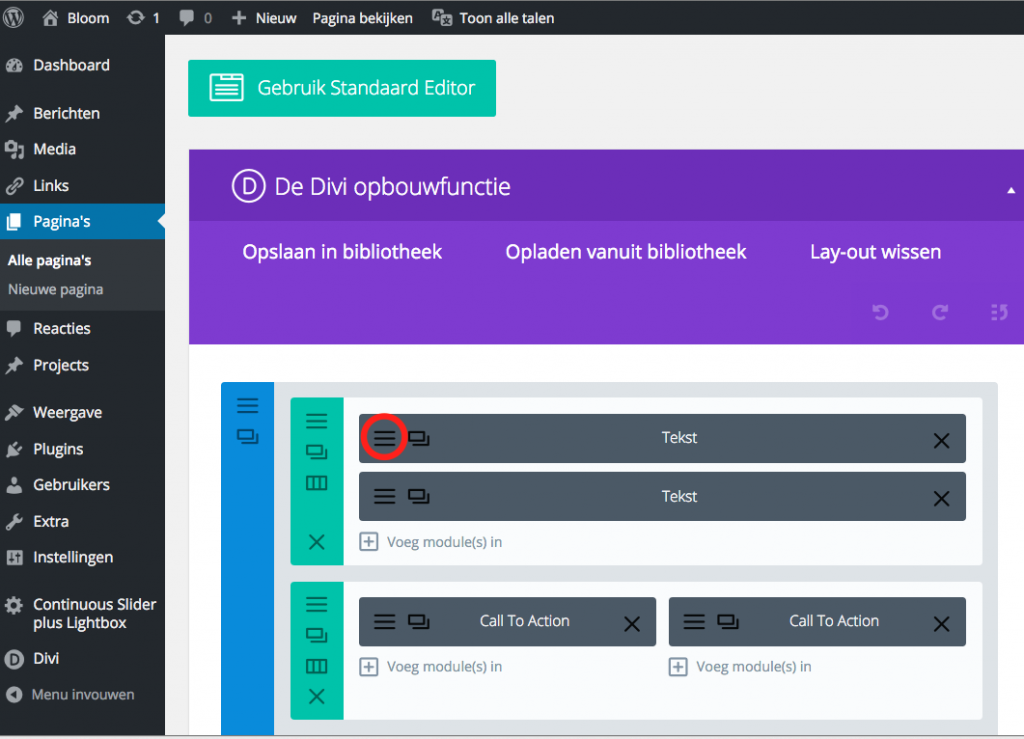
- Alle pagina’s zijn gemaakt met de Divi Builder. Dat is een onderdeel waarmee je pagina’s kunt opbouwen in blokken, (noodzakelijk voor lay-out, uitlijning, mobiele versies). In de lay-out zoek je het onderdeel dat je wilt aanpassen. Open het onderdeel door op de drie streepjes te klikken.

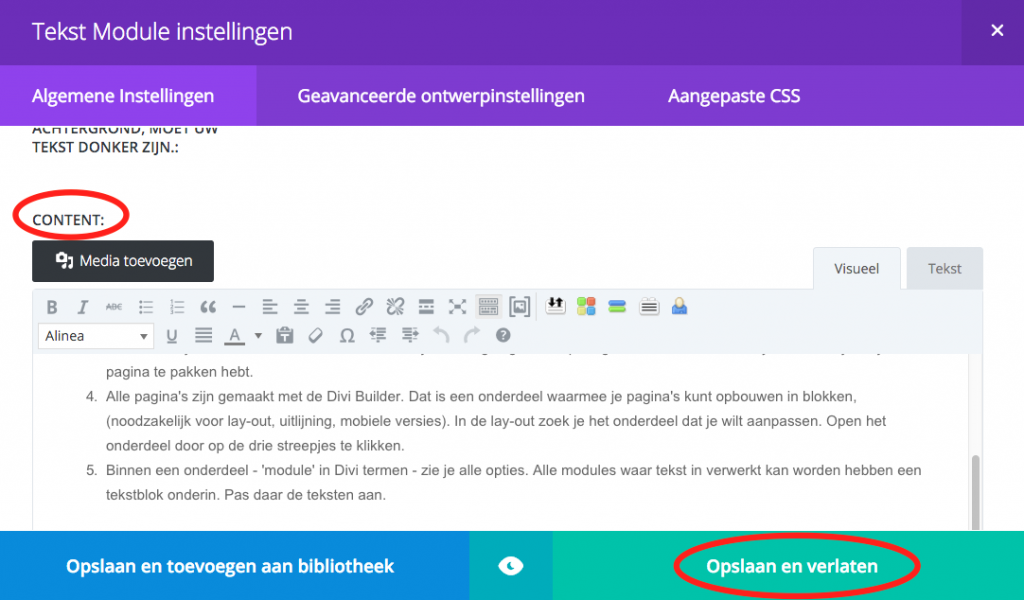
- Binnen een onderdeel – ‘module’ in Divi termen – zie je alle opties. Alle modules waar tekst in verwerkt kan worden hebben een tekstblok onderin. Pas daar de teksten aan. Vergeet niet op te slaan in de de module, maar klik ook op Bijwerken om de gehele pagina op te slaan!


Links toevoegen aan tekst of plaatjes
- Ga naar het bericht of de pagina waar je een link wilt toevoegen.
- Voeg tekst of plaatje in waar je een link (url) aan wilt koppelen.
- Selecteer de tekst en klik op het link symbool:

- Bij URL plaats je de link. Vink ‘Open link in een nieuw tabblad’ als je niet wilt dat mensen je eigen pagina kwijt zijn.

- Als je een plaatje wilt linken, klik dan op het plaatje en kies voor Bewerken:

- Bij Weergave-Instellingen kies je voor ‘Aangepaste URL’ en vul je de link in.

Video toevoegen in publicatie bericht
- Open bericht of maak een nieuwe.
- Ga naar Youtube of Vimeo, op de plek waar de video staat:

- Als je alleen de link wilt laten zien, kun je die hier vinden:

- Als je de video ter plekke in een raam wilt laten zien, kopieer je dit:

- De link of de code plak je vervolgens in je bericht in WordPress. Let op: dit moet in de Tekst modus gebeuren:

Pagina’s aanmaken
Via zwarte balk: + Nieuw → bericht
of via Pagina’s → nieuwe pagina
Altijd invullen en/of controleren:
- Titel: voor SEO (=vindbaarheid in Google) handig als hier een zoekterm in zit, maar ga vooral voor een titel waar mensen nieuwsgierig van worden.
- Permalink: dit is de url van je pagina. Verschijnt zodra je de titel hebt ingevuld en met de cursor in het tekstveld staat. Automatisch wordt de titel van je pagina overgenomen, maar voel je vrij om aan te passen. Ook dit is belangrijk voor SEO.
- Bij blokje Publiceren kun je instellen hoe en wanneer je de blog wilt publiceren.
- Reacties wel/niet toestaan: standaard staat WordPress geen reacties toe op blogs. Wil je het aanzetten, ga dan naar het paginaoverzicht → snel bewerken → Reacties toestaan aanzetten
Referentie toevoegen
Van de referenties is een globaal item gemaakt, zodat je ze maar 1 keer hoeft aan te passen en dan veranderen ze over de hele website.
Stap 1: Ga naar de pagina de Divi bibliotheek

Stap 2: Kies voor Globaal en selecteer
Stap 3: Wijzig Referenties of Testimonials
Stap 4: Kopieer de laatste referentie (Rij klonen)
Stap 5: open de gekopieerde module
Stap 6: Pas de teksten en het logo aan en SLA OP
Stap 7: sla het globale item op
Menu’s aanmaken of aanpassen
Via Weergave → Menu’s of via de zwarte balk
Selecteer eerst het menu. Hoofdmenu heet ‘Main’.
Links kun je pagina’s, categorieën of links selecteren en toevoegen aan het menu.
Het nieuwe item verschijnt dan automatisch als laatste in de rij in je menu. Vervolgens sleep je het item naar de goede plaats.
Menu’s kun je plaatsen in menugebieden van je thema. Het hoofdmenu selecteer je via de Systeemaanpasser van thema, in de zwarte balk bovenin (als je bent ingelogd).
Of je plaatst een menu in widget gedeeltes via Weergave -> Widgets. Je sleept daar ‘Aangepast menu’ naar het gewenste widget gedeelte aan de rechterkant. Vervolgens selecteer je het gewenste menu.
Social Media buttons
Social media buttons in de top regel en bodem footer toevoegen of veranderen doe je via Divi –> Thema Opties. Je komt dan in het ePanel. Blijf in het onderdeel Algemene Instellingen en scroll naar beneden. Je kunt kiezen voor Facebook, Twitter, Google+ en RSS. Enable wat je wilt tonen en vul de bijbehorende URLs in in de regels lager in het scherm.
Of je de buttons toont moet je weer ergens anders regelen, namelijk in de Systeemaanpasser van Thema, bij Koptekst en Navigatie – Koptekstelementen.
Logo aanpassen
Het logo plaatje staat in Divi –> Thema Opties. Je komt dan in het ePanel. Blijf in het onderdeel Algemene Instellingen en selecteer een plaatje uit je media bibliotheek. Hoe groot je het logo toont, hoever het verkleint of waar in de header je het plaatst moet je weer ergens anders regelen, namelijk in de Systeemaanpasser van Thema, bij Koptekst en Navigatie – Primaire menubalk en Vaste navigatieinstellingen.
Theme documentatie
Een live demo over alle Divi modules kun je vinden op http://www.elegantthemes.com/demo/?theme=Divi.
Uitgebreide documentatie vind je op http://www.elegantthemes.com/gallery/divi/documentation/
Voor andere Divi en WordPress vragen kun je terecht bij de blog van Elegant themes: http://www.elegantthemes.com/blog/
Heel nuttige info daar.